スマホ対応だけど… [ブログ]
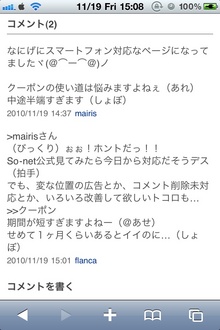
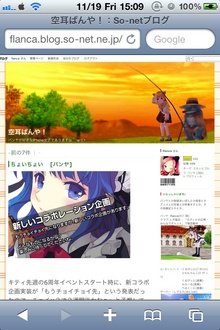
mairisさんのコメントでソネブロがスマートフォンに対応したコトを知ったので、さっそく自分のあいぽんで確認とか(o`・ω・)ゝ

(*・ω・)・・・
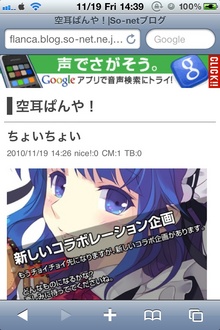
なんかショボい
ふつーのケータイ用ページみたいだし。
せっかく高解像度なiPhone4なのに…(。´・ω・`)
あと、そんなトコに広告貼らなくてもねー(*・ε・*)
まーでも、コレで前よりも軽快にコメント確認とかスパム削除とかできればイイなぁ~…


って!
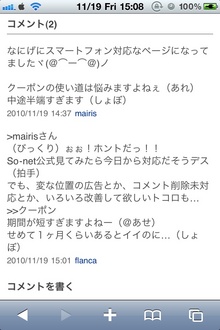
ログインしてもコメント削除用チェックボックスと削除ボタンはナシですか(゜Д゜ノ)ノ!?
ちなみに↓はPC版表示。


禁止キーワードをかわして着弾するスパムコメントは、いつもこのボタンで消してたのですが、あいぽんからは今後もPC版で見る必要がありそう。
スマホ対応ページで出来るコト出来ないコトの詳細はコチラ↓
他にもいろいろ未対応な点がありますが、コメント削除への対応は早くして頂けるとウレシイかも。
前に利用してたウェブリブログではコメント通知メールに本文と削除用リンクが出てたので、スパム削除がカンタンだったんですよねー
まー、やっとスマホに対応してくれたコト自体はウレシイので、今後さらに使いやすく改善してくれるコトに期待(*・ω・)

(*・ω・)・・・
なんかショボい
ふつーのケータイ用ページみたいだし。
せっかく高解像度なiPhone4なのに…(。´・ω・`)
あと、そんなトコに広告貼らなくてもねー(*・ε・*)
まーでも、コレで前よりも軽快にコメント確認とかスパム削除とかできればイイなぁ~…


って!
ログインしてもコメント削除用チェックボックスと削除ボタンはナシですか(゜Д゜ノ)ノ!?
ちなみに↓はPC版表示。


禁止キーワードをかわして着弾するスパムコメントは、いつもこのボタンで消してたのですが、あいぽんからは今後もPC版で見る必要がありそう。
スマホ対応ページで出来るコト出来ないコトの詳細はコチラ↓
スマートフォン向け表示最適化のお知らせ
http://blog-wn.blog.so-net.ne.jp/2010-11-19
■スマートフォン表示で対応している機能
ブログ記事の閲覧
nice!(解除は未対応)
コメント(削除は未対応)
ブログ情報の確認(閲覧数/nice!数/ランキングなど)
記事の新規投稿(画像のアップロードは未対応)
過去記事の編集(直近10記事)
PC/スマートフォン向け表示の切替え
※管理画面へのログイン時は、PC用表示と同一画面になります
他にもいろいろ未対応な点がありますが、コメント削除への対応は早くして頂けるとウレシイかも。
前に利用してたウェブリブログではコメント通知メールに本文と削除用リンクが出てたので、スパム削除がカンタンだったんですよねー
まー、やっとスマホに対応してくれたコト自体はウレシイので、今後さらに使いやすく改善してくれるコトに期待(*・ω・)
アップロード容量の追加申請をしてみました [ブログ]
きょうからココで♪ [ブログ]
ウェブリブログから引越してまいりました、「空耳ぱんや!」のflancaデス(ういんく)
跡地はコチラ⇒ 空耳ぱんや!(跡地) / http://flanca.at.webry.info/
ひきつづき、パンヤとかルーハーとか、iPhone3Gそのた世間話などなど、テケトーに書いていこうと思いマス(にや)

よろしくおねがいしまりすー(ぺこ)
パンヤ絵文字スクリプトの導入 [ブログ]
コレをやらないとパンヤブログの雰囲気が出ませんよねー(にや)
コチラがスクリプトを作成してくださったにのしんさんのサイト(拍手)
パンヤ仕様の記事&コメント絵文字入力スクリプト(β版)
http://cesilia-pangya.blog.so-net.ne.jp/2008-03-05
記事&コメント絵文字入力スクリプト 実行コード
http://cecilia.kuronowish.com/blog/code/entry_comment_input_script.html
コメント絵文字入力スクリプト 実行コード
http://cecilia.kuronowish.com/blog/code/comment_input_script.html
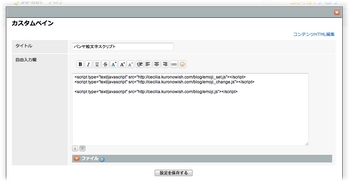
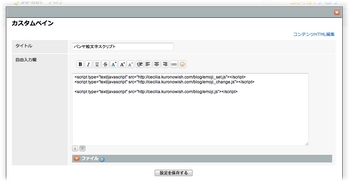
「記事&コメント絵文字入力スクリプト 実行コード」だけで、記事内やコメント欄で( まじ )などの文字列を入力するコトで絵文字を挿入できるようになります。
さらに「コメント絵文字入力スクリプト 実行コード」を追加すれば、コメント欄に絵文字パレットを表示させて、クリック入力ができるようになります。コチラの方はブログレイアウトの設定に合わせて適当なものをコピペすればOK。
カスタムペインにこんな感じで貼り付けましょう(にこ)

コチラがスクリプトを作成してくださったにのしんさんのサイト(拍手)
パンヤ仕様の記事&コメント絵文字入力スクリプト(β版)
http://cesilia-pangya.blog.so-net.ne.jp/2008-03-05
記事&コメント絵文字入力スクリプト 実行コード
http://cecilia.kuronowish.com/blog/code/entry_comment_input_script.html
コメント絵文字入力スクリプト 実行コード
http://cecilia.kuronowish.com/blog/code/comment_input_script.html
「記事&コメント絵文字入力スクリプト 実行コード」だけで、記事内やコメント欄で( まじ )などの文字列を入力するコトで絵文字を挿入できるようになります。
さらに「コメント絵文字入力スクリプト 実行コード」を追加すれば、コメント欄に絵文字パレットを表示させて、クリック入力ができるようになります。コチラの方はブログレイアウトの設定に合わせて適当なものをコピペすればOK。
カスタムペインにこんな感じで貼り付けましょう(にこ)

アクセスカウンターの設置 [ブログ]
So-netブログにはアクセスカウンターが無いので、別のサービスを利用する必要があります。
σ(・ω・*)はコチラのサービスを使うコトにしました。
NINJA TOOLS / http://www.ninja.co.jp/
無料で、アクセス解析なども見れる本格的なサービスです(拍手)
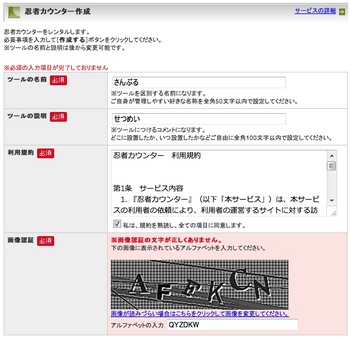
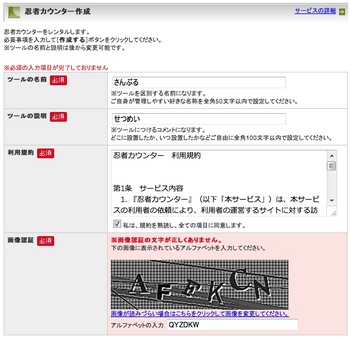
簡単なユーザー登録を済ませたあと、ログインして忍者カウンターを作成します。

σ(・ω・*)はコチラのサービスを使うコトにしました。
NINJA TOOLS / http://www.ninja.co.jp/
無料で、アクセス解析なども見れる本格的なサービスです(拍手)
簡単なユーザー登録を済ませたあと、ログインして忍者カウンターを作成します。

カスタムスキン - コメント欄の背景色変更 [ブログ]
コメント欄の背景が薄いピンクグレーなのが気に入らなかったので、背景と同じ白にして区切りを無くしてみました。
編集するのは以下の部分。
/*-----Entry-----*/
.entry {
margin-top:15px;
background: #f3f3f3;
padding:8px;
color:#444444;
}
#f3f3f3の部分を白[ #ffffff ]に置き換えればOK(にや)(@ぐっど)
ついでにnice!部分の背景も同じ色に変わりますが問題ナッシング(ん)
編集するのは以下の部分。
/*-----Entry-----*/
.entry {
margin-top:15px;
background: #f3f3f3;
padding:8px;
color:#444444;
}
#f3f3f3の部分を白[ #ffffff ]に置き換えればOK(にや)(@ぐっど)
ついでにnice!部分の背景も同じ色に変わりますが問題ナッシング(ん)
カスタムスキン - バナー画像の変更 [ブログ]
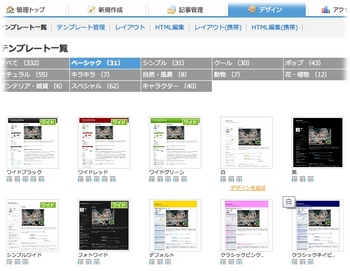
σ(・ω・*)が選んだベーシック(白)2カラムのバナーサイズは770×200に設定されています。
同じサイズの画像をアップロードして貼り付ければOKですが、σ(・ω・*)は770×260の画像を用意して、スタイルシートの設定を調整しました。
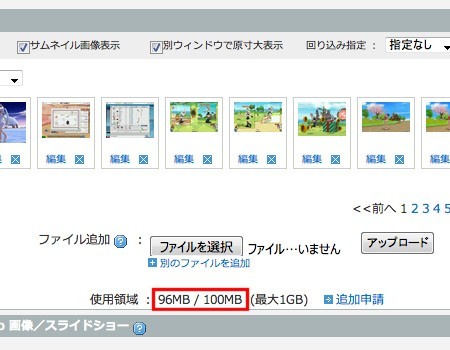
まずは用意した画像をアップロードします。アップロードした画像のサムネイルから「編集」⇒「元ファイルを見る」でファイルURLを確認します。必要なのは[ https://blog.so-net.ne.jp/ ]より右の部分。
[ https://blog.so-net.ne.jp/_images/blog/_c07/flanca/top002.png ]
スタイルシートの以下の部分に貼り付けて置き換えます。
#banner {
height:260px;
background:url("/_images/blog/_c07/flanca/top002.png") no-repeat left center;
margin-bottom:20px;
clear:both;
}
1行上のheight(高さ)の数値はアップロードした画像の縦サイズに合わせて書き換えます。
コレでOK(にや)(@ぐっど)
ちなみにσ(・ω・*)は、バナー画像と記事の間隔が狭すぎると思ったので、heightの数値を300にして40ピクセル空けてます(にや)
同じサイズの画像をアップロードして貼り付ければOKですが、σ(・ω・*)は770×260の画像を用意して、スタイルシートの設定を調整しました。
まずは用意した画像をアップロードします。アップロードした画像のサムネイルから「編集」⇒「元ファイルを見る」でファイルURLを確認します。必要なのは[ https://blog.so-net.ne.jp/ ]より右の部分。
[ https://blog.so-net.ne.jp/_images/blog/_c07/flanca/top002.png ]
スタイルシートの以下の部分に貼り付けて置き換えます。
#banner {
height:260px;
background:url("/_images/blog/_c07/flanca/top002.png") no-repeat left center;
margin-bottom:20px;
clear:both;
}
1行上のheight(高さ)の数値はアップロードした画像の縦サイズに合わせて書き換えます。
コレでOK(にや)(@ぐっど)
ちなみにσ(・ω・*)は、バナー画像と記事の間隔が狭すぎると思ったので、heightの数値を300にして40ピクセル空けてます(にや)
ぱにゃ絵文字スクリプトのテスト [ブログ]
ゲーム内と同じ入力方法で絵文字が使えます(にや)
(わいん)
(ぐらさん)
@を使った反転絵文字は・・・
(@まじ)
ふつーに使えるっ(わら)
コメントも入れてみよっと(にこ)
(わいん)
(ぐらさん)
@を使った反転絵文字は・・・
(@まじ)
ふつーに使えるっ(わら)
コメントも入れてみよっと(にこ)